SNAPSHOT
The Rockefeller Foundation’s website, built on an aging WordPress infrastructure, was facing performance challenges, including slow load times, inefficient media handling, and outdated caching systems. BRINK implemented a strategic program management framework alongside performance optimizations to streamline development workflows, improve user experience, and boost mobile and desktop site speed. These efforts resulted in a faster, more efficient digital platform that aligns with the Foundation’s mission and enhances its ability to communicate impact.
20%
improvement in website performance
1
optimized media library
Marketing Lead
SERVICES
User Experience (UX)
UX Design
Visual Design
Web and User Interface Design
Front-end Development
Web Development
Technology Implementation
System Architecture
Backend Development
API Development
Cloud Engineering
Data Analytics & Insights
Performance Measurement
Program & Client Services
Strategic Program Development & Roadmapping
Scope, Time, & Budget Management
CLIENT

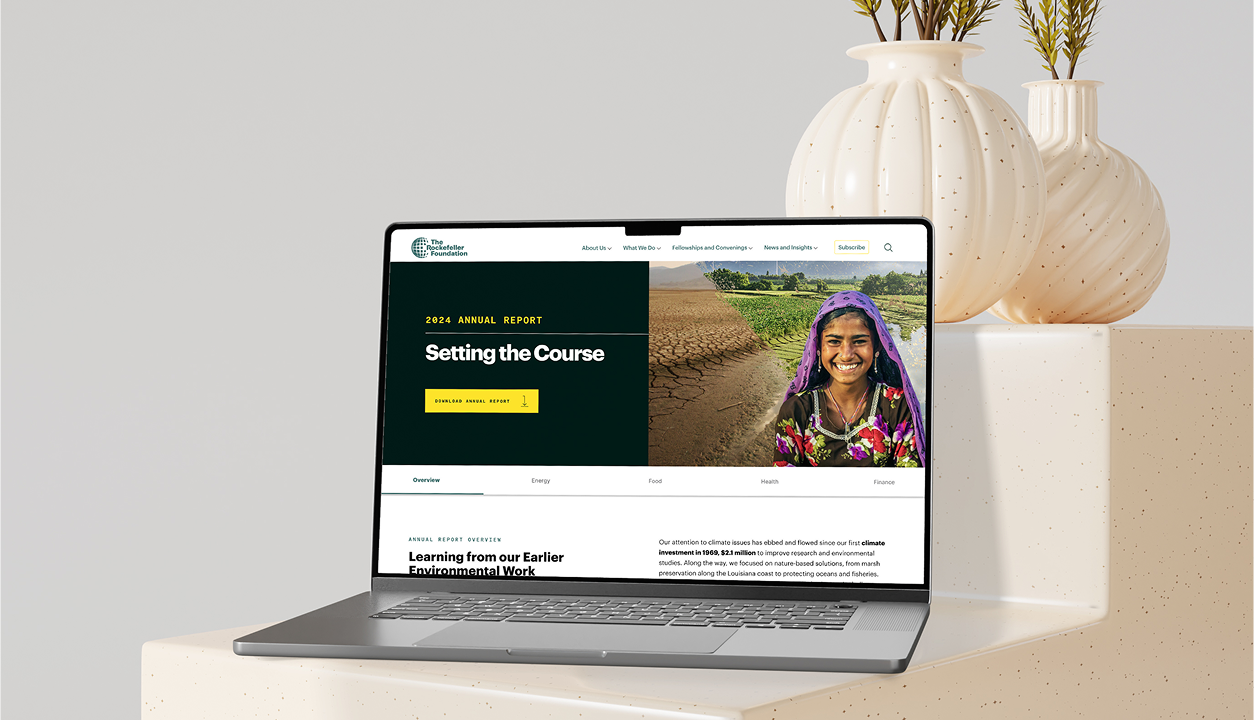
The Rockefeller Foundation is one of the world’s most prestigious philanthropic organizations, dedicated to advancing human well-being through innovation, science, and partnerships. With a long history of impactful initiatives, the Foundation operates globally, focusing on health, food, power, and equity to create lasting change. Their website serves as a critical hub for storytelling, research dissemination, and engagement with stakeholders, making its performance and usability a top priority.
SITUATION
The Rockefeller Foundation’s website, built on an aging WordPress infrastructure, was facing significant performance, usability, and content management challenges. Slow page load speeds, bloated media libraries, and outdated caching systems impacted user experience, SEO rankings, and operational efficiency.
Additionally, the lack of a structured program management framework meant that updates, maintenance, and improvements were handled reactively rather than strategically. Without a formalized sprint cadence, clear development roadmaps, or streamlined workflows, the website’s performance continued to degrade over time.
To maintain a best-in-class digital presence, the Rockefeller Foundation needed a partner to implement technical optimizations while bringing discipline and structure to their digital operations. Form Technologies needed a scalable, performance-driven digital platform that could handle future growth, deliver a seamless user experience worldwide, and align with their brand’s high standards while maintaining confidentiality compliance.
Key Challenges
- Website Performance Issues:
- Slow load times, particularly on mobile
- Overloaded media library with uncompressed, large images
- Outdated caching and infrastructure leading to inconsistent site behavior
- Technical Debt & Infrastructure Gaps:
- WordPress platform with years of accumulated inefficiencies
- Redundant or unnecessary plugins causing performance bottlenecks
- No automated image optimization or caching solutions
- Lack of Program Management & Development Cadence:
- No structured sprints or release cycles for website updates
- Inconsistent tracking of digital performance metrics
- No retrospective analysis or iterative improvements based on site performance
WHY BRINK
The Rockefeller Foundation turned to BRINK because of our proven ability to streamline digital operations, implement structured program management, and optimize web performance for complex organizations.
Our expertise in Experience Design & Development, Technology Implementation, and Program & Client Services positioned us as the ideal partner to modernize their web infrastructure while creating a sustainable, strategic roadmap for ongoing improvements.
By combining technical excellence with a high-touch consultative approach, BRINK provided the Rockefeller Foundation with a scalable, well-structured digital environment that ensures continued performance improvements and operational efficiency.
OUR BOUTIQUE
APPROACH
At BRINK, all clients benefit from executive accountability, authentic collaboration, and a talented team that truly immerses themselves in order to activate against growth goals with unparalleled creativity and efficiency.
01 / DISCOVERY
Our engagement began with an in-depth technical and strategic audit of the Rockefeller Foundation’s website and digital operations.
- Conducted performance audits using advanced monitoring tools to diagnose slow load times and bottlenecks
- Analyzed media library inefficiencies, including bloated image files, redundant assets, and lack of optimization workflows
- Assessed WordPress infrastructure, identifying outdated plugins, excessive customizations, and unnecessary code bloat
- Reviewed existing program management workflows, noting gaps in sprint planning, ticket prioritization, and release cadences
Key takeaway: The Rockefeller Foundation needed more than just a technical fix—they needed a long-term operational strategy for digital success.
OUR BOUTIQUE
APPROACH
02 / STRATEGY
Following the discovery phase, BRINK developed a strategic roadmap to align performance improvements with a structured program management model.
- Technical Optimization Strategy:
- Implemented lazy loading to reduce unnecessary page rendering and improve speed
- Converted all images to next-gen WebP format for optimal compression without sacrificing quality
- Established automated caching and a content delivery network (CDN) for seamless global access
- Eliminated redundant WordPress plugins and replaced them with custom-built, lightweight solutions
- Program Management & Agile Framework Implementation:
- Introduced a structured sprint cadence to prioritize and release website updates efficiently
- Created retrospective review cycles, enabling continuous iteration based on data-driven performance insights
- Established a JIRA-based ticketing system, ensuring transparency and accountability across all stakeholders
Key takeaway: By integrating program management with technical enhancements, BRINK ensured that digital improvements were ongoing and strategic, rather than reactive.
OUR BOUTIQUE
APPROACH
03 / DEVELOPMENT
Execution focused on performance enhancements, automation, and long-term scalability.
- Media Library Revamp
- Developed automated compression workflows to resize and optimize all uploaded images dynamically
- Implemented a structured asset management system, allowing for better organization and retrieval
- Performance & SEO Improvements
- Reduced average page load time by 15–20%, improving accessibility for global users
- Strengthened mobile experience, ensuring optimized images and adaptive scaling for various devices
- Enhanced search engine rankings through structured optimizations and Google Core Web Vitals compliance
- Technical Infrastructure & Caching
- Re-engineered Pantheon-hosted caching system to dynamically clear and update pages without manual intervention
- Integrated performance monitoring tools, allowing the Rockefeller Foundation to proactively address any dips in site speed
Key takeaway: Rather than applying short-term fixes, BRINK built a sustainable digital infrastructure that evolves alongside the Foundation’s needs.
OUR BOUTIQUE
APPROACH
04 / SCALABILITY
Beyond immediate fixes, BRINK ensured that the Rockefeller Foundation’s digital operations could scale efficiently over time.
- Long-Term Roadmap Development
- Designed a future-state roadmap, detailing quarterly objectives for continuous improvement
- Provided technical documentation and training, equipping internal teams with best practices
- Automation & AI-Assisted Enhancements
- Integrated machine learning-based media tagging, allowing for smarter content retrieval
- Suggested AI-powered accessibility improvements, ensuring the website meets evolving digital inclusion standards
Key takeaway: Rockefeller now has a structured, automated, and scalable web environment that adapts to future needs without significant manual effort.
Director of Marketing
IMPACT
By partnering with BRINK, the Rockefeller Foundation successfully transformed its digital presence — from a sluggish, outdated website into a high-performing, strategically managed digital asset.
Key Outcomes Include:
- 15–20% improvement in overall website speed and performance
- Enhanced mobile usability, reducing friction for global audiences accessing research and reports
- Automated workflows for caching, image compression, and performance monitoring
- Structured program management model, allowing for continuous website enhancements and agile iterations
With an established technical foundation and agile framework, BRINK continues to support the Rockefeller Foundation in pushing the boundaries of digital excellence. Our collaboration ensures that their website remains an efficient, scalable, and high-performing platform — one that reflects the prestige and impact of the Rockefeller legacy.