SNAPSHOT
Home to Home, a nonprofit focused on rehoming pets to reduce shelter overcrowding, partnered with BRINK to revamp their digital platform. With a goal of addressing severe performance, security, and usability issues, BRINK implemented a modern cloud-first architecture featuring microservices, serverless components, and an intuitive design system. The result is a scalable, efficient platform that seamlessly connects users and shelters with a streamlined pet adoption experience.
50%
Faster Page Load Times
99.9%
Uptime
100+
Shelters Seamlessly Integrated
Founder
SERVICES
USER EXPERIENCE (UX)
UX Design
Interaction Design
VISUAL DESIGN
Web and User Interface Design
Design Systems and Governance
FRONT-END DEVELOPMENT
Web Development
DATA ANALYTICS & INSIGHTS
Data Strategy
TECHNOLOGY IMPLEMENTATION
System Architecture
Backend Development
API Development
Cloud Engineering
CLIENT

Home to Home is a nonprofit organization dedicated to reducing the burden on animal shelters by facilitating direct pet rehoming. The platform serves as a bridge between pet owners looking to rehome their pets and prospective adopters, ensuring pets transition from one loving home to another. By providing this vital service, Home to Home helps alleviate overcrowding in shelters and improve animal welfare.
SITUATION
Home to Home initially operated on a WordPress-based platform that was no longer capable of supporting its growing user base and complex workflows. The site was plagued by significant performance issues, slow page loads, and security vulnerabilities, which impacted both the user experience and the administrative tasks for shelters and staff. As the organization expanded its services, it became clear that the platform’s underlying architecture was ill-equipped to handle the scale, security, and features required for a seamless experience. Home to Home partnered with BRINK to modernize its digital ecosystem, ensuring it could scale alongside its mission.
Key Challenges
- Performance Issues: Slow page load times and lagging query performance hampered user experience.
- Security Vulnerabilities: WordPress’s limited security framework created risks for sensitive data
- Complex Workflows: The platform lacked efficient user flows for rehoming, adoption, and shelter management.
- Scalability Concerns: The existing system could not accommodate growth.
- Fragmented Design: The site’s inconsistent and piecemeal design undermined brand credibility.
WHY BRINK
Home to Home selected BRINK for their deep expertise in replatforming and modernizing digital ecosystems. BRINK’s proven ability to balance technical innovation with user-centric design made them the ideal partner. The team’s knowledge of cloud architecture, serverless systems, and scalable frameworks, combined with their boutique, high-touch approach, ensured that Home to Home would receive a robust, future-proof platform tailored to their specific needs.
OUR BOUTIQUE
APPROACH
At BRINK, all clients benefit from executive accountability, authentic collaboration, and a talented team that truly immerses themselves in order to activate against growth goals with unparalleled creativity and efficiency.
01 / DISCOVERY
The project began with a detailed discovery process, where BRINK conducted a full audit of the existing WordPress site, leveraging both site analytics and database analysis. This phase revealed the root causes of performance and security issues, including bottlenecks caused by the piecemeal addition of plugins and mismatched database configurations. BRINK also interviewed Home to Home stakeholders to fully understand their workflows, user pain points, and long-term goals for the platform.
OUR BOUTIQUE
APPROACH
02 / STRATEGY
The discovery phase informed a strategy to replatform the system to a modern cloud-first infrastructure. BRINK proposed moving away from WordPress to a scalable and secure architecture based on AWS services, microservices, and serverless technology. This strategic roadmap not only prioritized performance, scalability, and user experience but also implemented a separation of concerns, ensuring that tightly coupled components were restructured for greater flexibility. By decoupling workflows like user authentication from pet listing management, the architecture now minimizes disruptions and accelerates feature rollouts. The roadmap also introduced a hybrid front-end with Contentful as the headless CMS to manage static content seamlessly.
OUR BOUTIQUE
APPROACH
03 / DESIGN
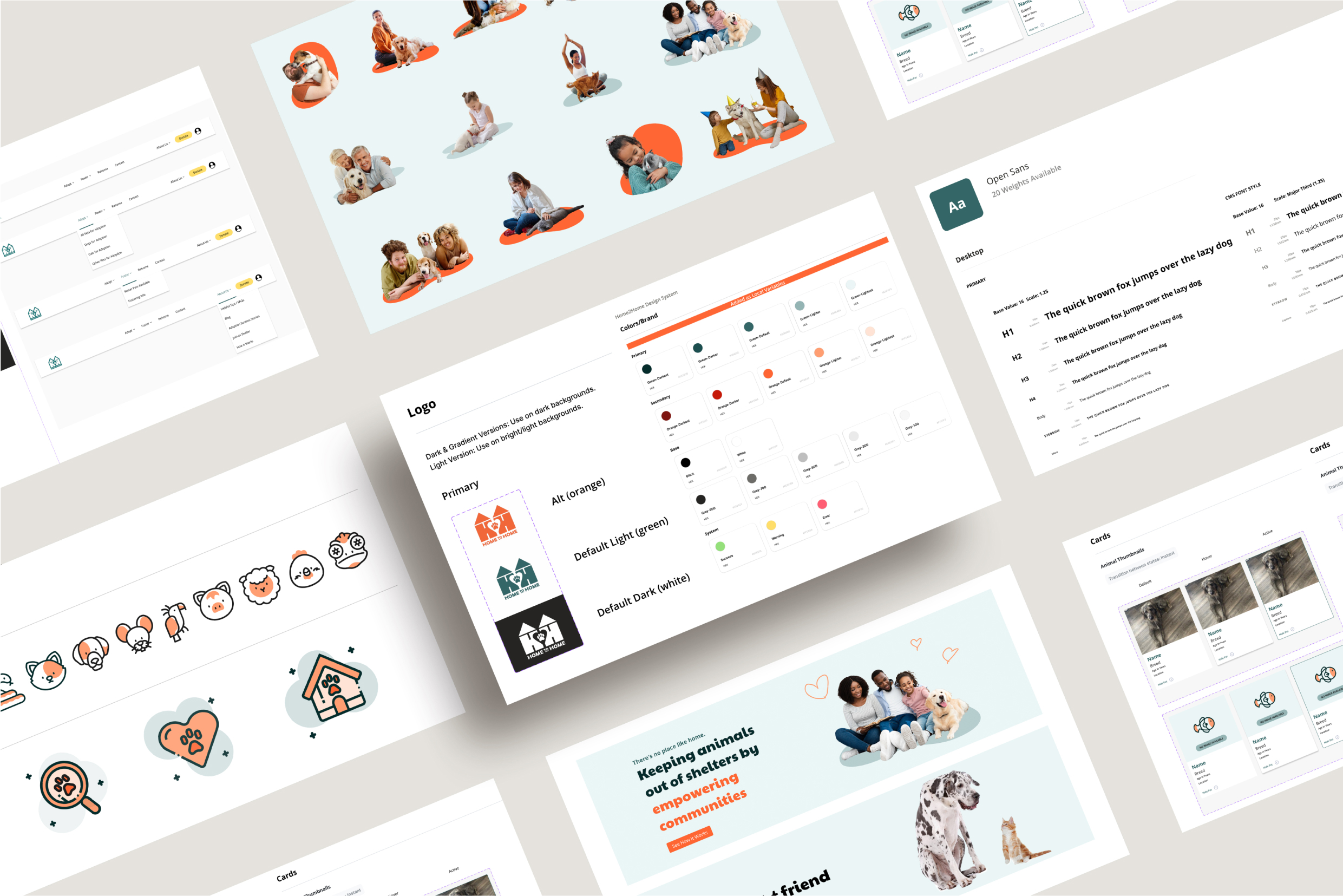
Building a Scalable Design Foundation
BRINK utilized an atomic design system to ensure consistency and scalability across the platform. This modular approach unified static content pages, such as the homepage and shelter information, with dynamic workflows for adoption and rehoming. By integrating the design system directly into the codebase, it not only established a structured and consistent framework but also reduced design and development overhead, allowing for faster updates and iterations.

Redesigning User Interfaces for Intuitive Paths
To enhance the user experience, BRINK redesigned user interfaces to create clear, intuitive paths for adopters and pet owners. These improvements simplified the adoption process, enabling shelters to efficiently manage pet listings and focus on their mission. By decoupling UI components, BRINK ensured that changes to the design system would not impact underlying workflows, fostering long-term adaptability.
OUR BOUTIQUE
APPROACH
04 / DEVELOPMENT
The platform was rearchitected using serverless cloud infrastructure in AWS, allowing for automatic scaling to handle thousands of simultaneous users and increasing adoption data. AWS Api Gateway and Lambdas powered the serverless back end, while DynamoDB provided scalable, fast data queries for pet listings and user management. The separation of concerns ensured that individual services, such as data storage and user authentication, could be updated independently without affecting overall system performance. The front end, built on Ionic Angular, offered a hybrid framework ready for future mobile application integration.
The serverless architecture reduces operational overhead, ensures consistent performance even as adoption data grows, and enables Home to Home to focus entirely on their mission without worrying about infrastructure.
OUR BOUTIQUE
APPROACH
05 / SCALABILITY
With the replatformed system, Home to Home is now equipped to grow. The use of AWS DynamoDB ensures that query speeds remain consistent as the user base expands. Decoupling system components and adopting microservices have further simplified the addition of new features, such as advanced reporting tools for shelters or real-time notifications for users, without requiring costly redesigns.
IMPACT
BRINK’s partnership with Home to Home resulted in a transformative digital platform that supports the organization’s mission to reduce shelter overcrowding and enhance pet adoption experiences. The rearchitected system not only addressed the performance and security challenges but also introduced a scalable infrastructure ready to grow alongside the nonprofit’s expanding user base.
- Improved User Experience: Page load times were reduced by 50%, creating a seamless and efficient experience.
- Future-Proof Design: The adoption of serverless architecture and a microservices framework ensures automatic scaling and adaptability as new users join or features are added.
- Streamlined Adoption Workflows: Intuitive interfaces are designed to improve adoption rates and administrative efficiency.
- Enhanced Security: AWS cloud infrastructure provides robust security for sensitive data.